Как установить iis с диска. Windows Server
ИТ-поддержка
Настройка веб-публикации 1С, подключение кассового оборудования
1. Настройка веб-сервера в IIS
Устанавливаем веб-сервер Internet Information Server, который по умолчанию входит в поставку Microsoft Windows Server. При установке обязательно выбираем компоненты:
- Общие функции HTTP (Common HTTP Features)
- Статическое содержимое (Static Content)
- Документ по умолчанию (Default Document)
- Обзор каталогов (Directory Browsing)
- Ошибки HTTP (HTTP Errors)
- Разработка приложений (Application Development)
- ASP.NET 3.5
- Расширяемость.NET 3.5 (.NET Extensibility 3.5)
- Расширения ISAPI (ISAPI Extensions)
- Фильтры ISAPI (ISAPI Filters)
- Исправление и диагностика (Health and Diagnostics)
- Ведение журнала HTTP (HTTP Logging)
- Монитор запросов (Request Monitor)
- Средства управления (Management Tools)
- Консоль управления IIS (IIS Management Console)
2. Публикации базы в 1С
На этот же сервер, где развернут веб-сервер IIS, устанавливаем «1С:Предприятие» (32-разрядные компоненты), обязательно выбрав при установке компоненты:
- 1С:Предприятие
- Модули расширения веб-сервера
Если планируется настроить 64-разрядный модуль расширения веб-сервера, то необходимо дополнительно запустить программу установки 64-разрядного сервера из соответствующей поставки «1С:Предприятие» и установить компоненту:
- Модуль расширения веб-сервера

Теперь необходимо установить необходимые права на ключевые папки, используемые при работе веб-доступа к базам данных «1С:Предприятие». Для каталога хранения файлов веб-сайтов, опубликованных на веб-сервере (по-умолчанию: C:\inetpub\wwwroot\ ), необходимо дать полные права группе «Пользователи» (Users). В принципе, этот шаг можно пропустить, но тогда для публикации или изменения публикации базы данных надо будет запускать «1С:Предприятие» от имени администратора. Для настройки безопасности данного каталога, кликаем по нему правой кнопкой мыши и в контекстном меню выбираем «Свойства» (Properties).
В открывшемся окне свойств, переходим на вкладку «Безопасность» (Security) и нажимаем кнопку «Изменить» (Edit…), для изменения действующих разрешений. Появится окно разрешений для данного каталога. В списке Групп или пользователей (Groups or user names) выделим группу «Пользователи» (Users) и в списке разрешений для выбранной группы установим флаг «Полный доступ» (Full control). Затем нажмем «Применить» (Apply) для записи изменений и закроем все окна при помощи кнопки «ОК» .

Далее необходимо дать полные права на каталог с установленными файлами «1С:Предприятие» (по-умолчанию: C:\Program Files (x86)\1cv8\ для 32-разрядного модуля расширения и C:\Program Files\1cv8\ для 64-разрядного) группе IIS_IUSRS . Для этого выполняем аналогичные описанным выше действия, с той лишь разницей, что для того, чтобы необходимая группа появилась в списке «Группы или пользователи» (Groups or user names), необходимо нажать расположенную под списком кнопку «Добавить» (Add..), а в окне выбора групп или пользователей нажать «Дополнительно» (Advanced…).

Затем нажимаем расположенную справа кнопку «Поиск» (Find Now), после чего выбираем необходимую группу IIS_IUSRS в таблице результатов поиска и нажимаем «ОК» .

И, наконец, если публикация выполняется для файловой базы, необходимо также дать группе IIS_IUSRS полные права на каталог с расположенными файлами данной информационной базы.

Переходим к непосредственной публикации базы данных на веб-сервере. Для этого запускаем «1С:Предприятие» в режиме Конфигуратор для той базы, которую требуется опубликовать. Затем в меню выбираем «Администрирование» - «Публикация на веб-сервере…»

Откроется окно настройки свойств публикации на веб-сервере. Основные поля, необходимые для публикации, уже заполнены по-умолчанию:
- Имя виртуального каталога - имя, по которому будет происходить обращение к базе данных на веб-сервере. Может состоять только из символов латинского алфавита.
- Веб-сервер - выбирается из списка найденных на текущем компьютере веб-серверов. В нашем случае это Internet Information Services.
- Каталог - физическое расположение каталога, в котором будут располагаться файлы виртуального приложения.
- Соответствующими флагами можно указать типы клиентов для публикации, а также указать возможность публикации Web-сервисов. В расположенной ниже таблице можно отредактировать список Web-сервисов, которые будут опубликованы, а также в столбце «Адрес» изменить синоним, по которому будет происходить обращение к данному Web-сервису.
- Также для веб-сервера IIS есть возможность указать необходимость выполнения аутентификации на веб-сервере средствами ОС, установив соответствующий флаг.
Выбрав необходимые настройки публикации, нажимаем «Опубликовать» .

Если публикация прошла без ошибок, увидим соответствующее сообщение.

2.3 Подключение к опубликованной информационной базе через веб-браузер

К данной информационной базе также можно подключиться и с любого компьютера в сети, обратившись к веб-серверу по его внутреннему (или если прокинут порт 80 - по внешнему) IP-адресу.
3. Создание бесплатного SSL-сертификата Let’s Encrypt на IIS
Наличие SSL-сертификата для сайта позволяет защитить данные пользователей, передаваемые по сети от атак человек-посередине (man-in-the-middle) и гарантировать целостность переданных данных.
Let’s Encrypt – это некоммерческий центр сертификации, позволяющий в автоматическом режиме через API выпускать бесплатные SSL/TLS сертификаты. Выдаются только сертификаты для валидации доменов (domain validation) со сроком действия 90 дней, что не является проблемой из-за наличия встроенной возможности автоматического перевыпуска сертификата, в результате чего обеспечивается непрерывность защиты.
Далее описан способ получить SSL-сертификат от Let’s Encrypt при помощи консольной утилиты LetsEncrypt-Win-Simple . Она представляет собой простой мастер, который позволяет выбрать один из сайтов, запущенных на IIS и автоматически выпустить и привязать к нему SSL-сертификат.
3.1 Создание SSL-сертификата
Скачиваем последний релиз клиента со страницы проекта на GitHub https://github.com/PKISharp/win-acme/releases
Распакуем его в каталог на сервере с IIS: c:\inetpub\letsencrypt

Запустится интерактивный мастер, который сначала попросит указать ваш e-mail, на который будут отправляться уведомления о проблемах с обновлением сертификата, и согласиться с пользовательским соглашением.

Затем нужно будет выбрать, что необходимо создать новый сертификат (N: Create new certificate ) и выбрать тип сертификата (в нашем примере нет необходимости использовать сертификат с несколькими SAN), поэтому достаточно выбрать пункт 1. Single binding of an IIS site .

Следующий этап – выполнение валидации домена. Доступно несколько вариантов валидации: TLS, через запись в DNS или через HTTP). Самый простой вариант - выбрать пункт 4 Create temporary application in IIS (recommended) . В этом случае на веб-сервере будет создано небольшое приложение, через которое серверы Let’s Encrypt смогут провести валидацию.

Примечание. При выполнении TLS/HTTP проверки ваш сайт должен быть доступен снаружи по полному DNS имени по протоколам HTTP (80/TCP) и HTTPS (443/TCP).
После валидации утилита letsencrypt-win-simple автоматически отправит запрос на генерацию сертификата, скачает его (все необходимые файлы, а также закрытый ключ сохраняются в каталог C:\Users\User\AppData\Roaming\letsencrypt-win-simple) и создаст привязку на сайте IIS. В том случае, если на сайте уже установлен SSL-сертификат, он будет заменен новым. Кроме того, будет создано правило в планировщике заданий Windows, которое запускается каждый день и автоматически выпускает и устанавливает новый сертификат каждые 60 дней.
3.2 Создание отдельного пула и сайта с подключенным с SSL-сертификатом.
Создаем отдельный пул в IIS для letsencrypt


Добавляем сайт в новый пул. Порт указываем 443 (или другой на который позже сделаем проброс на 443 порт).
Указать новый сертификат в «Сертификаты SSL»:

Настроить привязку к нашему сайту:


Проверяем.

4. Подключение кассового оборудования. Проброс COM-портов через TCP/IP с помощью Virtual Serial Ports Emulator (VSPE).
4.1 Настройка VSPE на сервере
Запустить программу VSPE. Нажать на кнопку «Создать новое устройство».

После нужно создать виртуальные порты (для каждой кассы свой порт). Номера портов лучше взять пониже, дабы избежать проблем.
В открывшемся окне в выпадающем меню выбрать TcpServer . Нажать кнопку «Далее» .

Установить локальный номер tcp-порта, который будет прослушиваться. Выбрать COM-порт, к которому подключено оборудование через преобразователь интерфейсов. Нажать на кнопку «Настройки» .
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:

В результате чего у вас откроется панель управления Windows . Сделаем в ней представление значков в формате "Крупные значки"


Переходим в пункт "Включение или отключение компонентов Windows", мы с вами это уже делали, устанавливая telnet клиент

Находим среди множества пунктов "Службы Интернета", ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.

Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.

Как и писал выше, перезапустим систему.

Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.

Второй метод, это открыть кнопку пуск и в папке "Средства администрирования" найдите "Диспетчер служб IIS"

1. Предварительно создаем каталог TestSite для содержания сайта на в директории c:\inetpub на сервере. Это можно сделать и из базовой ОС: с помощью проводника открываем каталог \\win_web_srv\с$ и создаем папку или в командной строке на сервере с помощью команды mkdir .
2. В каталоге testsite создайте файл index.html следующего содержания
Тестовый сайт для экспериментов
3. В файле host в базовой ОС пропишем соответствие IP адреса нашего web-сервера и имени нового сайта TestSite.
4. Запускаем Диспетчер служб IIS в базовой ОС.
5. Подключаемся к нашему удаленному web-серверу.
6. На правой панели «Подключения» выбираем узел «сайты» , на левой панели «Действия» выбираем «Добавить веб-сайт»
7. В открывшемся окне определяем основные параметры сайта:
имя сайта – TestSite (можете задать произвольное, оно будет использоваться только для идентификации сайтав рамках web-сервера)
каталог содержимого, физический путь – c:\inetpub\testsite
Привязку выполним по host header.
имя узла – TestSite (вот по этому имени к сайту будет осуществляться доступ посетителей)
8. Таким образом, создали новый сайт и осуществили привязку по host header (имени узла).
9. Проверяем работает ли сайт. В браузере в строке URL напишите http://testsite/ Должны увидеть страничку index.html созданного сайта.
10. Сконфигурируем «Документ по умолчанию»
11. На панели подключений в узле сайты выбираем наш сайт TestSite и в центральной части основного окна выбираем пункт «Документ по умолчанию»
12. Документов по умолчанию может быть несколько, администратор может упорядочить список этих документов, тем самым определить последовательность поиска их в каталоге. Если документ по умолчанию не найден, то учитывается настройкой параметра Directory Browsing
13. Обратите внимание, что настройки для нашего сайта были унаследованы с более высокого уровня. Т.к. у нас имеется только страничка index.html и ничего другого пока не предвидится, то отредактируем эти настройки. Используйте пункты доступные на панели Действий справа:
· удалим все имена файлов из списка кроме index.html
· добавим новое имя default.html
· переместим файл index.html на самый верх
14. В итоге должна получиться такая примерно картинка
15. После изменений посмотрите в основном каталоге нашего сайта c:\inetpub\TestSite появился файл web.config , который содержит изменения в конфигурации только для конкретного сайта, относящиеся к настройкам Документа по умолчанию
16. Создадим виртуальную директорию.
17. В каталоге c:\inetpub\testsite на сервере создайте подкаталог vd .
18. В Диспетчере служб IIS щелкните правой кнопкой мыши на названии нашего сайта и выберите Обновить
19. Обратите внимание, в структуре сайта появилась папка, но это скорее реальная папка, а не виртуальная J. Т.к. она располагается в физической структуре каталогов нашего сайта.
20. В браузере в строке URL напишите http://testsite/vd, вы получите следующее сообщение об ошибке
21. Такая реакция web-сервера объясняется тем, что в каталоге vd нет ни одного файла указанного в настройках Документа по умолчанию , а настройка Directory Browsing унаследованная от сайта имеет значение параметра Enabled=False , т.е. просмотр каталогов запрещен.
22. Разрешим просмотр каталогов для папки vd
23. В структуре сайта выбираем папку VD , и на странице Возможностей в группе IIS выбираем пункт Просмотр каталога .Таким образом, мы сможем не только настроить параметры отображения содержания каталога, но прежде всего включить такую возможность для папки VD.
24. Нажмите слева на панели Действия пункт Включить. В центральной части окна соответствующие опции отображения содержания каталога станут доступны для изменения.
25. Обновляем страничку в браузере
26. Обратите внимание, что автоматически в каталоге VD был создан файл web.config , в котором определено как раз разрешения просмотра каталога
27. Пробуем создать «настоящую» Виртуальную директорию за пределами структуры каталогов нашего сайта. Например в корне диска С создадим каталог VD_TestSite. Соответственно в отличие от папки VD, эта папка не попала автоматически в структуру нашего сайта.
28. В Диспетчере служб IIS щелкаем правой кнопкой мыши на узле нашего сайта (TestSite) и выбираем пункт «Добавить виртуальный каталог»
29. Остается только определить параметры виртуальной директории и указать ее физическое месторасположение
30. В окне «Добавление виртуального каталога» определяем параметры виртуальной директории: псевдоним и физическое расположение. Обратите внимание алиас (псевдоним) не соответствует названию папки. В строке браузера в URL необходимо будет использовать как раз указанный псевдоним.
31. Обратите внимание на отличие иконок двух папок в структуре сайта
32. В каталогt c:\VD_TestSite создайте примитивную html страничку с именем index.html
33. В браузере в строке URL наберите http://testsite/vd1. Убедитесь, что созданная страничка отображается. В общем случае виртуальная директория может ссылаться на каталог, расположенный даже на другой физической машине, в этом случае путь указывается UNC путь.
34. Попробуем намного поэкспериментировать с различными способами привязки сайта.
35. Пробуем выполнить привязку сайта к порту.
36. В Диспетчере служб IIS , на панели «Действия» выбираем «Привязки» , затем «Добавить» и указываем нестандартный порт 4545
37. В браузере в строке URL напишите http://web_win_srv. Должны увидеть страничку Default Web Site , т.е. сайта по умолчанию.
38. Попробуем теперь в строке URL написать http://web_win_srv:4545. Должна открыться страничка нашего сайта – TestSite.
39. Таким образом, получили, что наш сайт привязан двумя способами:
· порт 80 и host header TestSite
· порт 4545
40. Ознакомимся с настройками ограничений для нашего сайта.
41. На панели «Действия» выбираем пункт «Дополнительные параметры»
42. Странные большие числа значений параметров «Максимальная пропускная способность» и «Максимальное число подключений» обозначают, что ограничения не заданы.
43. Ограничения можно изменить с помощью пункта «Ограничения…» на панели «Действия»
44. Теперь поэкспериментируем с сообщениями об ошибках, которыми наш сервер отвечает на некорректные действия посетителей или размещенных на нем приложений.
45. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html. Т.к. такой страницы нет, то сервер возвратит сообщение о ошибке с кодом 404 . Это сообщение можно изменить и сделать более «дружественным» по отношению к посетителю.
46. Посмотрим все страницы соответствующие ошибкам для сайта TestSite, которые он унаследовал с уровня Web-сервера
47. Попробуем изменить сообщение при возникновении ошибки 404 .
48. Создадим собственную html-страничку с именем 404.htm и разместим ее в каталоге c:\inetpub\TestSite\err .Содержание файла 404.htm
Файл не найден
К сожалению, здесь нет того содержания, которое Вы искали.
Пожалуйста, попробуйте выбрать нужную информацию, перейдя на главную страницу сайта:
49. На панели Действия выбираем пункт «Изменить…»
50. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html
51. Смотрим на созданную нами специально для ошибки 404 странницу.
52. Теперь поэкспериментируем с подключением к нашему сайту и работу с ним посредством защищенного протокола HTTPS на основе SSL сертификатов.
53. Посмотрим сертификаты, которые присутствуют на нашем локальном компьютере (базовая ОС) и web-сервере. Для этого воспользуемся соответствующей оснасткой консоли управления MMC.
54. Запускаем консоль управления из командной строки cmd .
55. Выполним добавление нужной нам оснастки.
Файл –> Добавить или удалить оснастку
56. Из списка доступных оснасток выбираем «Сертификаты» и жмем кнопку «Добавить» .
57. В открывшемся окне выбираем опцию «учетная запись компьютера» , жмем «Далее» и «Готово»
58. После этого оснастка появится в списке «Выбранные оснастки…» , для завершения жмем «ОК»
59. Аналогичным образом в эту же консоль добавим оснастку «Сертификаты» для удаленного web-сервера. Только в процессе настройки укажите имя удаленного web-сервера.
60. Таким образом, получаем доступ к управлению сертификатами, расположенными в хранилищах на локальном компьютере (базовая ОС) и удаленного web-сервера.
62. Для работы по протоколу HTTPS необходимо иметь сертификат сервера, причем этот сертификат должен быть заверен центром сертификации. В рамках лабораторной работы мы не будем «заморачиваться» созданием «полноценного» сертификата, который было бы правильно использовать. Сертификат для нашего web-сервера мы заверим самоподписанным корневым сертификатом, который сами создадим и перенесем в хранилище доверенных корневых сертификатов на локальной машине (базовая ОС). Понятно, что это «не спортивно», а в реальной жизни нельзя использовать, но для наших экспериментов вполне сойдет. Это является следствием того, что в нашей лабораторной сети слишком много условностей и нет самого главного Центра сертификации или хотя бы работающего контроллера домена.
63. Еще одно препятствие обусловлено режимом инсталляции web-сервера – Server Core, в котором нет «Диспетчера служб IIS», поэтому все действия по конфигурации выполняем преимущественно удаленно или в режиме командной строки. При удаленном управлении IIS с помощью «Диспетчера служб IIS» нет доступа к функции управления сертификатами для IIS (для сравнения см. картинки ниже, скриншоты с web-сервера в режиме установки Full). Но мы не ищем легких путей.
64. Итак, создаем все сертификаты с помощью командной строки. Для этого будем использовать утилиту makecert.exe из Windows SDK for Windows Server 2008 and .Net Framework 3.5
65. Создаем самоподписанный корневой сертификат. На web-сервере в командной строке (cmd) вводим команду
makecert.exe –ss root –sr localMachine –n “CN=TestCompany” -eku 1.3.6.1.5.5.7.3.1 –r
–ss root указывает, что сертификат будет создан в хранилище доверенных корневых сертификатов
–r – создаем самоподписанный сертификат
–eku 1.3.6.1.5.5.7.3.1 – идентификатор сертификата для Server Authentication; для клиента нужно использовать Client Authentication (1.3.6.1.5.5.7.3.2)
66. Создаем сертификат для web-сайта, подписанный нашим корневым сертификатом. Важно, что бы значение параметра CN совпадало в точности с именем сайта URL. Например, создаваемый сертификат будет корректным только для сайта testsite, но не будет корректным для www.testsite.
makecert –pe –ss my –n “CN=testsite” –b 01/01/2013 –e 01/01/2036 –sky exchange –in “TestCompany” –is root –eku 1.3.6.1.5.5.7.3.1 –sr localMachine
67. В результате проделанных манипуляций имеем созданный корневой сертификат в хранилище «Доверенные центры сертификации» и собственный сертификат для web-сайта в хранилище «Личное»
68. Самостоятельно найдите эти сертификаты в консоли управления базовой ОС.
69. Открываем «Диспетчер служб IIS» и выполним привязку тестового web-сайта для обеспечения возможности обращения к нему по протоколу HTTPS. Следует обратить внимание, что при привязке выбираем протокол HTTPS и в качестве Сертификата SSL указываем созданный нами сертификат с именем «testsite»
70. В браузере пробуем обратиться к тестовому сайту по протоколу HTTPS.
https:\\testsite
71. Обратите внимание, т.к. организация «TestCompany» не известна нашей локальной машине, то браузер выдал предупреждение
72. Несмотря на предупреждение, продолжаем работу с сайтом.
73. Что бы все было красиво, необходимо поместить корневой сертификат нашей тестовой организации (TestCompany) в хранилище доверенных корневых сертификатов на локальном компьютере (базовая ОС). Выполним экспорт корневого сертификата в файл (например, TestCompany.cert) с помощью консоли управления.
74. Выполним импорт сертификат из файла TestCompany.cert в хранилище доверенных корневых сертификатов локальной машине (базовая ОС).
75. В браузере откроем опять наш тестовый сайт, использую для доступа к нему протокол HTTPS. Видим, что идентификация сертификата прошла успешно.
76. Попробуйте использовать протокол HTTP для работы с тестовым сайтом.
http:\\testsite
77. Видим, что сайт может обрабатывать как запросы HTTP, так и HTTPS. Для запрещения использовать протокол HTTP, а обрабатывать все запросы только по протоколу HTTPS необходимо в настройках web-сайта «Параметры SSL» выбрать опцию «Требовать SSL» . Кроме того, в здесь же можно настроить поведения web-сайта относительно SSL сертификата клиента.
78. Теперь пробуем обратиться к тестовому сайту по протоколу HTTP. Видим, что доступ запрещен.
79. Если мы попытаемся использовать для другого сайта (например, для сайта по умолчанию) SSL сертификат, выпущенный для сайта TestSite, то в окне браузера получим сообщение об ошибке.
80. Выполните самостоятельно привязку сайта по умолчанию на использование протокола HTTPS и SSL сертификата, созданного для сайта TestSite и убедитесь в возникновении ошибки.
81. Создайте самостоятельно SSL сертификат для сайта по умолчанию и выполните изменение привязки для корректной работы сайта по умолчанию попротоколу HTTPS.
82. Ну и на последок самое интересное…
83. Обеспечим возможность размещать на нашем web-сервере сайты, созданные с помощью PHP.
84. Прежде всего, проверяем, поддерживается наш web-сервер CGI. Убеждаемся, что при инсталляции компонента IIS-CGI не была установлена
oclist | more
85. Устанавливаем модуль IIS-CGI

Internet Information Services (IIS) это набор интернет-серверов от компании Microsoft. Основным компонентом IIS является веб-сервер, хотя этим дело не ограничивается. Последняя восьмая версия IIS поставляется со всеми редакциями Windows Server 2012 R2.
Несмотря на проприетарность IIS, доля этого набора сервисов на рынке постепенно увеличивается. В интернете можно отыскать множество сакральных споров, что же всё таки лучше — IIS, Apache или, скажем, Nginx. Не будем им уподобляться, просто скажем в каких случаях в основном используется IIS.
Самый удобный вариант использования IIS — когда всё ваше рабочее окружение (и серверная его часть тоже) работает на Windows. В таком случае Вы можете получить от IIS ряд удобных «плюшек» для работы в домене. В конце концов, ведь IIS это еще и FTP-сервер, и почтовый сервер. Интерфейс IIS довольно нагляден, что вообще свойственно Windows-среде. Ну и, конечно, IIS пригодится вам, если вы используете MS SQL.
Для включения IIS в Windows Server 2012 R2 зайдите в Диспетчер серверов.

В Диспетчере серверов найдите пункт «Добавить роли и компоненты».


Убедитесь, что у Вас включен CGI.

После этого в разделе Администрирование у Вас появится Диспетчер служб IIS.
Вы можете так же включить IIS в Windows 7 Профессиональная и Максимальная, а также в Windows 8. Для этого перейдите в Панель управления → Программы → Включение или отключение компонентов Windows.
Диспетчер служб представляет собой графический интерфейс управления Вашими серверами.

Справа перечислены сервера и сайты. По умолчанию на системном разделе создается папка inetpub , в которой находятся папки ftproot и wwwroot для FTP-серверов и веб-сайтов соответственно.
Установка PHP на IIS
Для установки PHP перейдите по ссылке и скачайте ZIP-архив с версией Non Thread Safe . Обозначение VC11 возле версии обозначает, что для её компиляции необходим Visual C++ Redistributable for Visual Studio 2012 . Для старых версий, маркированных как VC9 , требуется Visual C++ Redistributable for Visual Studio 2008 SP1.
Директорию для распаковки ZIP-архива можно выбрать по своему усмотрению. После извлечения архива создайте копию файла php.ini-production под именем php.ini в той же папке.
Файл php.ini содержит правила исполнения PHP и работы с окружением, в котором он исполняется. Есть ряд обязательных параметров, которые должны быть прописаны. Ниже список этих параметров.
extension_dir = [путь к директории расширений] — этот параметр отвечает за расположение расширений PHP. Например, C:\php\ext.
extension = xxxxx.dll — для каждого подключаемого расширения необходимо прописать такую директиву. Такие расширения будут подгружаться при старте PHP.
log_errors = On — включение лога ошибок.
error_log = [путь к файлу лога ошибок] — собственно, тут всё понятно.
cgi.force_redirect = 0 — отключение механизма защиты директорий, под IIS данный параметр должен принимать именно такое значение во избежание ошибок ядра PHP в Windows.
cgi.fix_pathinfo = 1 — включение поддержки PATH_INFO согласно спецификации CGI. IIS FastCGI использует эту настройку.
fastcgi.impersonate = 1 — включение идентификации маркеров безопасности вызывающего клиента.
fastcgi.logging = 0 — логи FastCGI в IIS необходимо отключить.
Далее в свойствах системы необходимо откорректировать переменные среды. В Windows Server 2012 R2 необходимо зайти в Панель управления, выбрать пункт Система, там Дополнительные параметры системы. На вкладке Дополнительно внизу находится кнопка Переменные среды.

Среди системных переменных находим переменную Path и в поле Значение переменной дописываем путь к каталогу PHP. В моем примере это C:\php.

Сегодня мы покажем, как на базе Windows 8 / Windows Server 2012 развернуть собственный веб-сервер IIS с поддержкой языка PHP. Впоследствии на данной платформе можно будет запустить большинство современных CMS, написанных на этом самом популярном (но далеко не самом лучшем) на данный момент языке разработки веб-приложений.
В Windows 8 веб-сервер IIS 8 поставляется в качестве отдельной функции и по умолчанию он не установлен. Чтобы установить IIS в Windows 8, откройте Панель управления и в разделе Program and Features (appwiz.cpl) нажмите на кнопку Turn Windows features on or off .
В открывшемся окне поставьте чекбокс у пункта Internet Information Service и нажмите ОK.
Примечание . По умолчанию IIS устанавливается в минимальной конфигурации.
После окончания установки, проверим что наш веб-сервер работает. Для этого запустите Internet Explorer (или любой другой браузер) и в его адресной строке наберите http://localhost (или ).
Если IIS функционирует корректно, должна отобразиться такая страница: 
Установка IIS в Windows Server 2012
В Windows Server 2012 веб-сервер Internet Information Services можно установить из консоли Server Manager, выбрав для установки роль Web Server IIS .

Согласимся с предложенными по-умолчанию компонентами, установив дополнительно только CGI (находится в разделе Application Deployment ролей IIS).

Протестируем работу IIS, открыв в браузере страницу http://localhost .

Установка PHP на Windows 8 / Windows Server 2012
Для установки PHP нам понадобится установщик Microsoft Web Platform Installer 5.0 (WPI), скачать который можно по этой ссылке: http://www.microsoft.com/web/downloads/platform.aspx (wpilauncher.exe.)
Совет . Преимущество использования установщика PHP в составе Microsoft Web Platform перед ручной установкой PHP заключается в следующем:
- WPI сам определяет необходимую версию PHP и устанавливает актуальную на данный момент версию
- WPI сам настраивает интеграцию с IIS, позволяет установить расширения PHP без необходимости вручную настраивать конфигурационные файлы
- WPI в дальнейшем позволяет легко обновить PHP без потери конфигурационных файлов
Запустим скачанный файл wpilauncher.exe. и в появившемся окне установщика Web Platform Installer перейдем на вкладку Products и в списке доступных продуктов найдите строчку PHP 5.5.1 1.

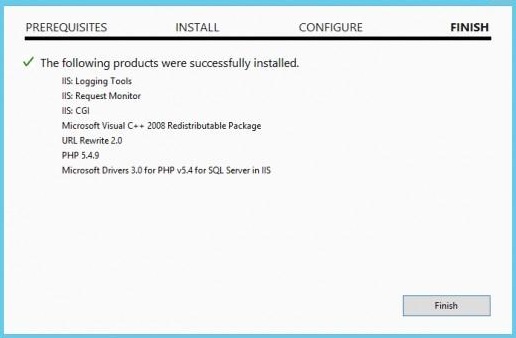
Нажмем кнопку Add и затем Install . Перед началом установки WPI проверит вашу систему на соответствие требованиям (в случае необходимости будет предложено установить недостающие компоненты), после чего запустится установка PHP.

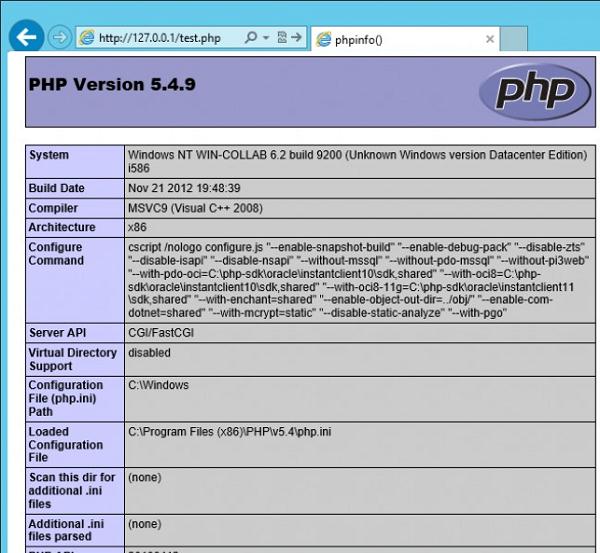
Тестируем работу PHP на IIS
После того, как PHP установлен, проверим, что он работает корректно. Для этого перейдем в корневой каталог веб-сервера (по умолчанию C:\inetpub\wwwroot) и создадим новый текстовый файл с расширением PHP (например, test.php ).
Откроем его в любом текстовом редакторе и вставим в него такой код:

Совет . Конфигурационные настройки PHP хранятся в файле php.ini, который находится в корне каталога установки.
На этом все! Итак, мы рассмотрели самый простой способ развернуть полноценный веб-сервер IIS с поддержкой PHP 5.x на базе Windows Server 2012 / Windows 8.






